Grafisk Profil Typografi
Sidolayout
En viktig aspekt på hur sin layout är hur sidan ska sättas. Det finns saker att tänka på:
- Man kan bara utgå från vilka marginaler man vill ha: det verkar vara det vanligaste och kanske det minst genomtänkta sättet. Boken Typografisk Handbok lyfter fram att böcker typiskt har osymmetriska sidor. Det är istället mer marginal ytterst på sidan och mindre i ryggen/bunten av boken. Marginalen nederst på sidan skall även vara större än överst.
- En annan approach är att gå till gyllene snittet och se till att texten fyller en sådan andel av sidan att förhållandet mellan bredderna och höjderna är gyllene snittet (cirka 1.62). Några traditionella metoder för detta finns Wikipedias sida om Canons of page construction (se [1]). Detta får mig att vilja experimentera med att till exempel ha text på ett A4-ark fyller ett område stort som ett A5 - så att sidorna får förhållandet 1.41 (roten ur två).
- Ytterligare en ingrediens är antalet tecken per rad. För långa eller för korta rader är ju svårlästa. Wikipedias artikel i frågan (se [2]) antyder att 66 är bäst, men mellan 45 och 75 är OK.
- Vidare så är jag ju mycket förtjust i hur LaTeX sätter text, och i princip anser jag att om LaTeX går på ett visst sätt, så är detta per definition det bästa sättet.
Med detta i bagaget så spanade jag på Riksdagens och Lunds Universitets grafiska profiler och kom fram till att marginaler är bra, och att jag tycker om tanken på två kolumner med text, i allmänhet, för tryckt text. Både hade ganska tydliga mallar för hur man ska bygga en sida enligt gridsystem. Jag kom fram till att det för mig passade bättre att tänka i marginaler. Jag ritade några exempel på layouter med 3 cm marginal på sidorna, 4 cm ovanför och under, samt 1 cm mellan kolumnerna. Detta kändes då ganska bra.
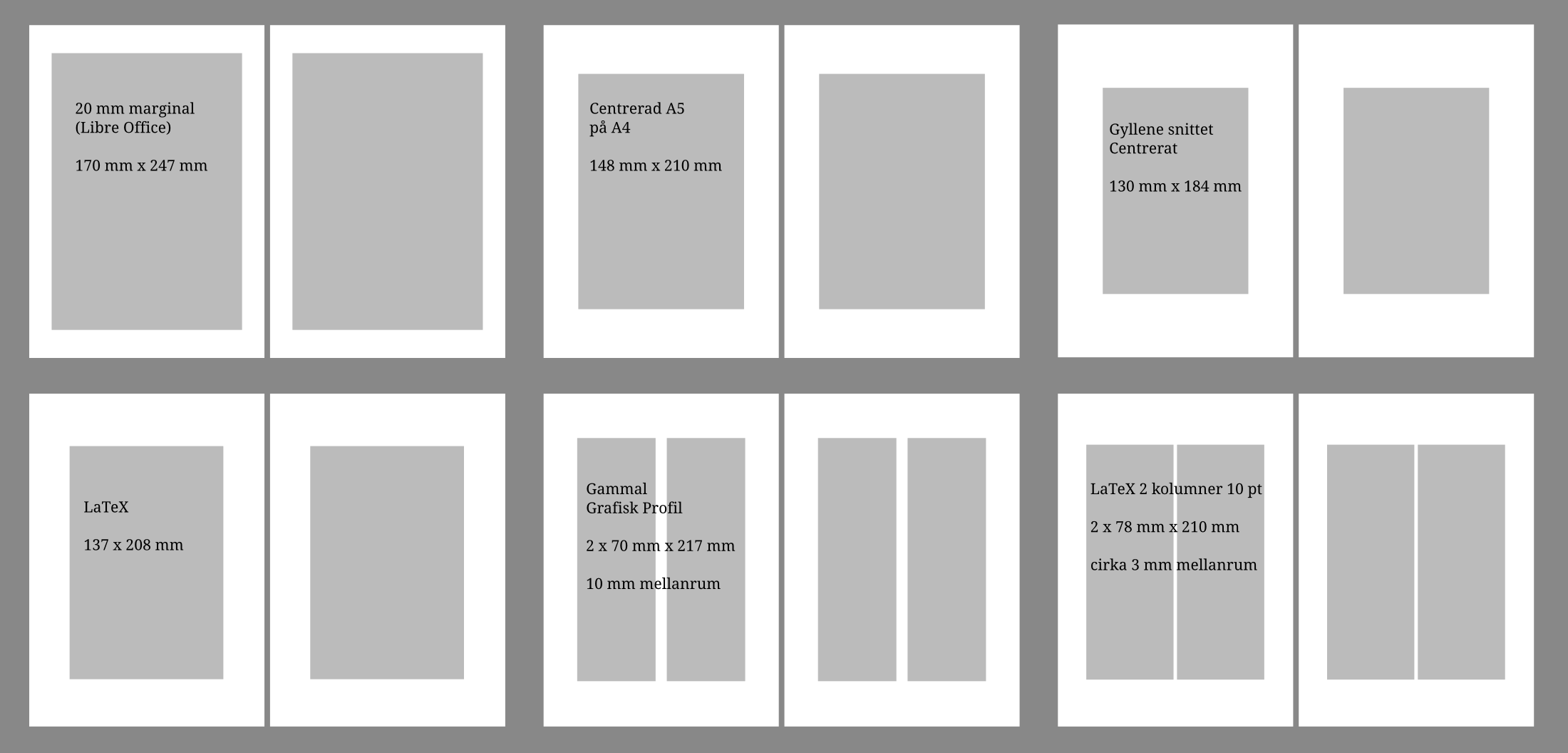
Men när jag höll på att experimentera så ville jag få en liten känsla för hur olika marginaler ser ut "på lite håll". Jag gjorde montaget nedan. Först tittar vi på övre raden: till vänster är det man får som standard från Libre Office. I mitten är text stor som en A5 på en A4 när den är centrerad i höger-vänster-led och har dubbelt så stor marginal nere som uppe - igen från Libre Office. Nedre raden nu: bilden till vänster är från LaTeX med så samma typsnitt och storlek som Libre Office har i översta raden. Sen kikade jag på min första layout inspirerad av Lunds Universitets och Riksdagens grafiska profiler. Sist den layout som kommer med 10 punkters LaTeX i två kolumner.

Som vi kan se är det man får som standard av ordbehandlaren ganska tung. Det känns motigt att ta första steget att läsa en så kompakt sida. Med lite mer generösa marginaler och lite inspiration av A-arkens storlek eller gyllene snittet har vi något som liknar en bok man skulle kunna ta sig an. Som vanligt är ju layouten från LaTeX fenomenalt vacker. Jag konstaterar även att min gamla tanke om tre centimeters marginal på sidorna och fyra uppe och nere ligger ganska nära den LaTeX hade. Slutsatsen blir att gyllene snittet eller LaTeX får guida mig framöver.
Typsnitt
Det finns så mycket att tycka och säga om typsnitt. Jag kan bara lite, lite grann här. Det viktigaste för mig är en pragmatisk approach - det måste bara fungera. Så inga skabbiga javascript för att pixelpusha in någon flummig kerning av ett specialteckensnitt som bara stödjer äppel-produkter.
För tryck gillar jag nog typsnitt med seriffer, lagom traditionellt och stort fokus på läslighet. Det är viktigt för mig att typsnitten är publicerade med bra licenser, men de får inte vara fula.
Givet dessa kriterier så har jag fastnat för typsnitt familjen Noto. Detta är en familj med typsnitt som Google finansierar. Det finns till exempel stöd för cherokee, runor och Linear B (men inte Linear A eller rongorongo). Skapad med bra licenser som på något sätt främja fred på jorden. Målet är att alla kan skriva i harmoni oavsett språk och skrivtecken - inget litet mål.
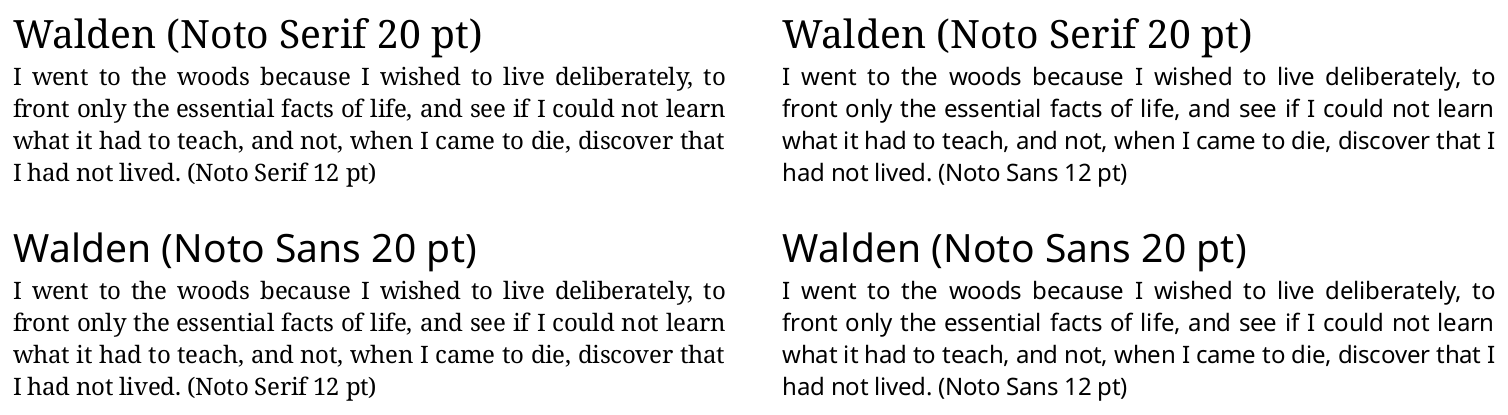
Här experimenterar jag med kombinationer av Noto Sans och Noto Serif (se även samma sak i PDF: [3])

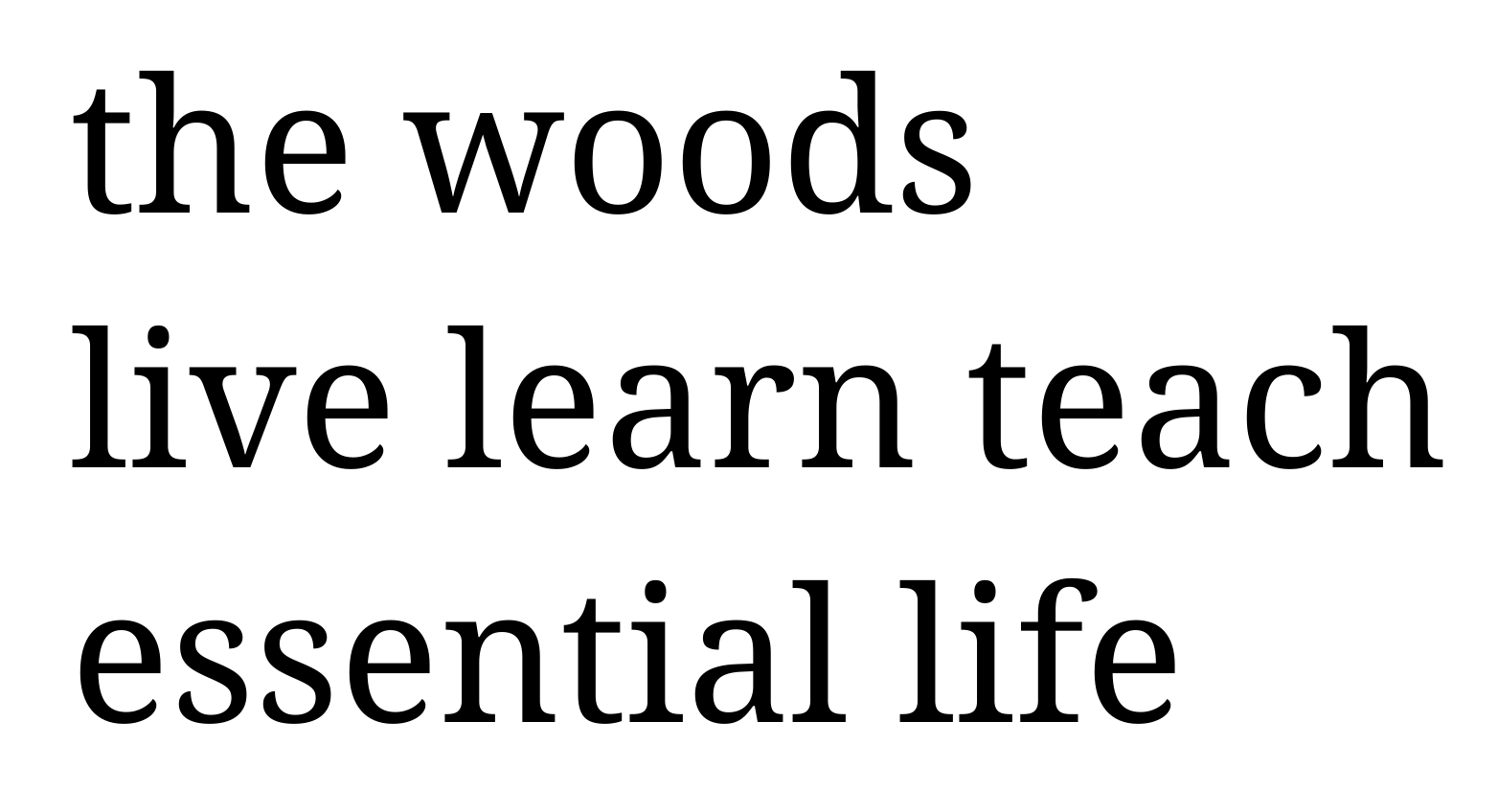
En inzoomning av Noto serif visar ett typsnitt som jag uppfattar som läslig, klassisk, och kanske trygg:

En inzoomning av Noto sans visar ett avskalat typsnitt utan något som stör innehållet.

För att få till ett typsnitt för kodexempel satsar jag på ubuntu mono: